
WebP has long been a favored image format for web applications. However, Google has recently introduced JpegXL as a competitor to JPEG compression. Both formats strive to reduce image file sizes while preserving quality, but they differ in several significant ways. This article explores the distinctions between JpegXL and WebP.
Jpegli vs WebP: Differences
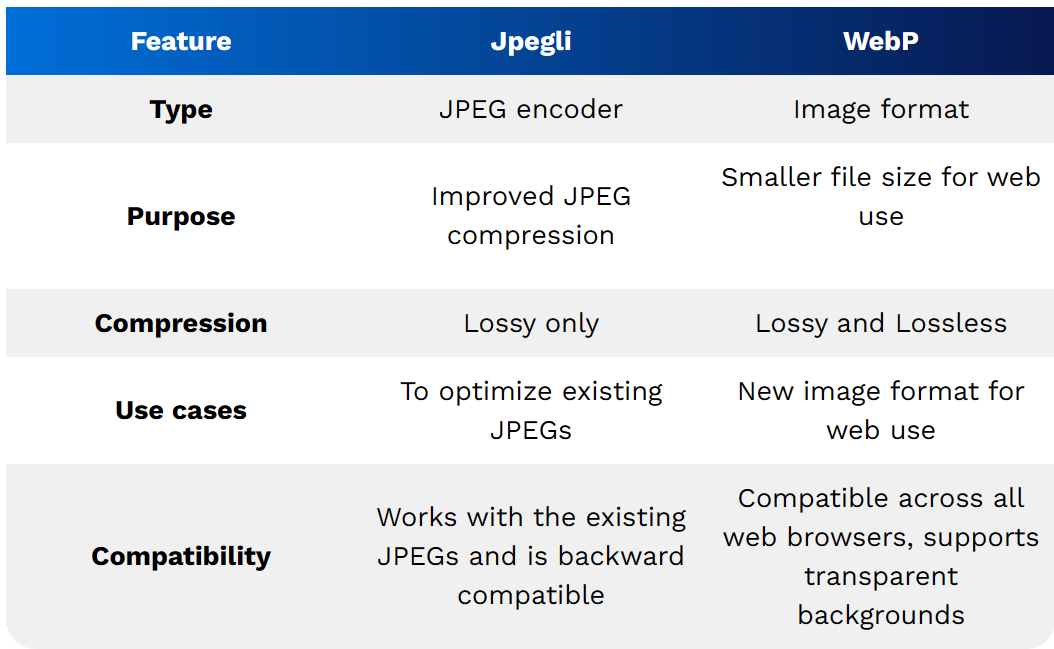
The primary contrast lies in their fundamental nature: JpegXL is a JPEG encoder library, while WebP is an image format. JpegXL is specifically designed for compressing JPEGs with minimal quality loss, but the resulting images remain in the JPEG format.
On the other hand, WebP is a versatile image format akin to JPEG, offering both lossy and lossless compression. What sets it apart is its broader range of capabilities compared to JPEG. WebP supports PNGs, transparent backgrounds, and even animated images, making it a more flexible choice. In summary, WebP is an image format, whereas JpegXL is a tool tailored for compressing JPEG images.

Jpegli vs WebP: Which is Better?
WebP and Jpegli serve different purposes, so comparing them directly isn’t meaningful. However, comparing the WebP image format with JPEG, which can be encoded using Jpegli, is more relevant.
WebP images are approximately 34% smaller than JPEGs and 26% smaller than PNGs. Additionally, WebP offers both lossless and lossy compression options. In contrast, JPEGs can achieve up to 35% compression using Jpegli encoding, with minimal loss in quality or artifacting.
One significant difference is that Jpegli is designed exclusively for JPEGs, while WebP supports images with transparent backgrounds, such as PNGs, JPEGs, and even animated images (GIFs).

Therefore, while Jpegli excels at optimizing existing JPEGs for improved website loading speeds, WebPs offer similar benefits with the added capability of optimizing PNGs and animated images.
It’s important to note that Jpegli’s utility extends beyond web applications; it can be used in various contexts, including compression tools and environments where JPEGs are predominant. In contrast, WebPs are primarily tailored for web use and have become the favored image format for online content.
If you’re interested in understanding how Jpegli achieves 35% compression without significant loss in image quality, keep an eye out for our upcoming Jpegli explainer, where we delve into the intricacies of this technology.
What are your thoughts on Jpegli, JPEGs, and WebPs? Please let us know your thoughts in the comments section below.



